Web projesi geliştirenlerin sürekli olarak karşılarına çıkan bir problemdir. Tasarımcıların bakış açısına göre mutlaka önce görseller hazırlanmalı her şey netleştirilmeli ve bu tasarımlar kullanılarak yazılım geliştirilmelidir. Yazılımcılara göre ise önce prototip hazırlanmalı, esas fonksiyonaliteler çalışır hale getirilmeli daha sonrasında tasarım yapılarak yazılıma giydirilmelidir.
Birinci yöntemi izleyen projelerin başlangıç zamanlarında her şey günlük gülistanlıktır. Tasarımlar hazırlanır, çıktılar alınır üzerinde son rütujlar, tartışmalar yapılır ve nihayetinde bu tasarım parçalanarak (html, css, js) yazılımcılara verilir. Yazılımcılar genellikle kendi geliştirdikleri ya da açık kaynak bir framework (MVC) kullanarak bu tasarımı fonksiyonel hale getirmeye çalışır. Fakat bu yöntemdeki en büyük sorun, nihayetinde ortaya çıkan site çoğu zaman ilk başta tasarlanan işten uzaktır. Yazılımsal açıdan mümkün olmayan ya da çok fazla işlem gücü gerektiren arayüz görselcikleri tasarımdan çıkarılır ya da değiştirilir.
İkinci yöntem ise birinci yönteme göre biraz daha mantıksaldır. Yazılımsal açıdan yapılabileceklerin sınırları bellidir. Bu sınırlar yazılacak prototipte ortaya konulur ve tasarımcılar bu prototipi baz alarak hayallerini kısıtlarlar. Bu kısıtlar çerçevesinde ortaya çıkan tasarımsa yazılımcılar tarafından hazırladıkları prototipin görsel arayüzüne rahatlıkla giydirilebilir. Bu yöntemde ortaya çıkan iş mühendislik olarak harika olsada işlevsellik ve görsel tatminlik açısından yavan kalmaktadır.
Peki web projesi geliştirirken bu sıralamayı nasıl yapmalıyız? Çok özel durumlar olmadıkça (kısa bitiş tarihi, sınırılı kaynak …) takip edilmesi gereken yol bu iki yöntemin dışında 3. bir yöntemi kullanmaktır. Bu yöntemde projede istenilen fonksiyonaliteleri sağlayacak görsel tasarım bir kağıda çizilir ya da bir program vasıtası (iplotz) ile bilgisayarda oluşturulur. Bu maket üzerinde son kararlar verildikten sonra yazılımcılar bu maketteki fonksiyonaliteleri baz alarak kodlamaya başlarken, tasarımcılarda gene bu maketi baz alarak görselleri hazırlamaya başlarlar. İşler tamamlandıkça görsel arayüz yazılımın içine yedirilir. Burda dikkat edilmesi gereken nokta yazılımda olabildiğince iş mantığı (business logic) kısmını arayüzden soyutlamaktır. Bu sayede ilerde olabilecek muhtemel arayüz değişikliklerinde yazılıma yapılacak müdahale sayıları azalacaktır.
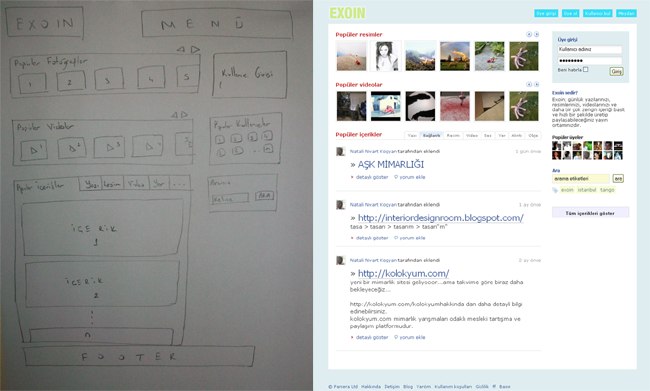
Exoin projesinde ana sayfa için hazırladığımız çizim ve ortaya çıkan iş

Şekildede görüldüğü gibi Normaldede Olduğu Gibi Tasarım Yazılımda Çıkar 🙂